Shikama.netをリニューアルしました!レスポンシブ&WordPress化
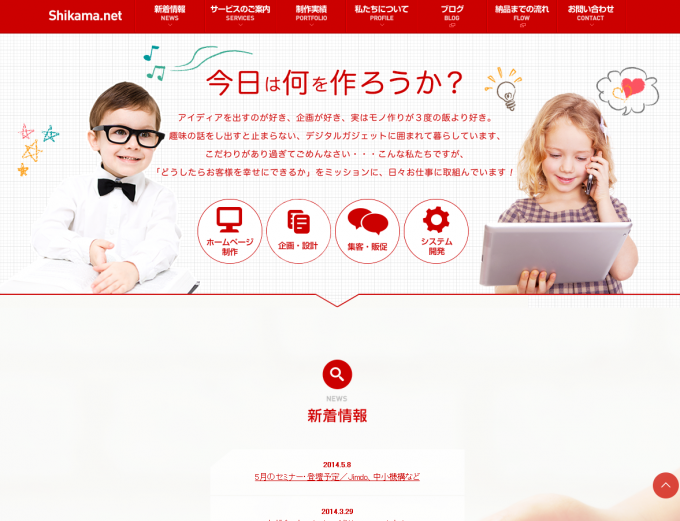
Shikama.netのサイトをリニューアルしました。
レスポンシブデザイン化に加えて、Wordpress化もおこないました。うちのサイトをWordpress化したいと思い始めたのが、もう2~3年前になるでしょうか。ようやく、念願が叶いました。
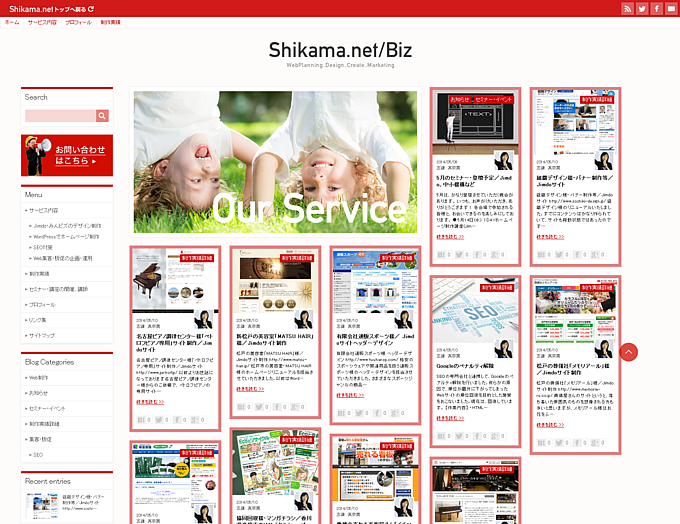
あえてshikama.netのフロント部分と、WordPressの部分を別のデザインにしています。ただし、子供を使ったビジュアルやベースとなるカラーは統一しています。どちらも、外部スタッフ2名にデザインからお任せして制作を担当してもらいました。
まだ設計に、若干不安な箇所が残っていますが(これは指示する私の方の問題)、新しいサイトもぜひ、一つよろしくお願いいたします。
レスポンシブデザインとは?
従来、パソコン版・スマホ版を切り分けて制作していたものを、1ソースで実現できるようにしたのが、レスポンシブデザインです。さまざまなデバイスに合わせて、最適なサイズで表示されるよう設計されています。
↓こちら、ブラウザを縮小しながら見てみてください。レイアウトが、ブラウザ幅に合わせて変化していくのがわかると思います。従来のデバイスごとに切り分けて作られたタイプのサイトは、このような変化はしません。
少しブラウザを縮めます。(一番右端のボックスが2列から1列になりました)
さらに縮めます。
カラム数が減って2段組になりました。
このように、ブラウザの拡大・縮小で変化がわかるのがレスポンシブデザインです。大手でも導入しているところが増えていますし、Google先生も推奨している作り方なので、今後導入サイトはますます増えていくでしょう。
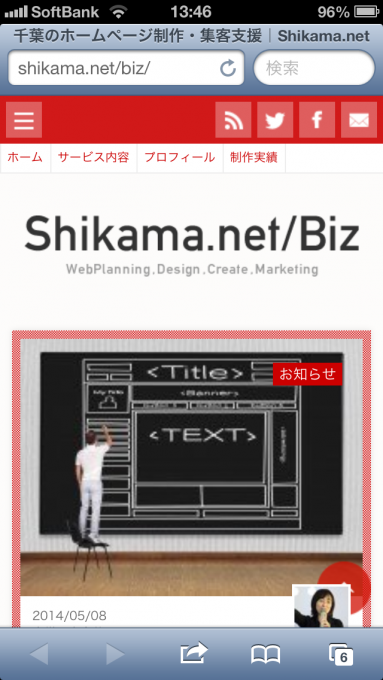
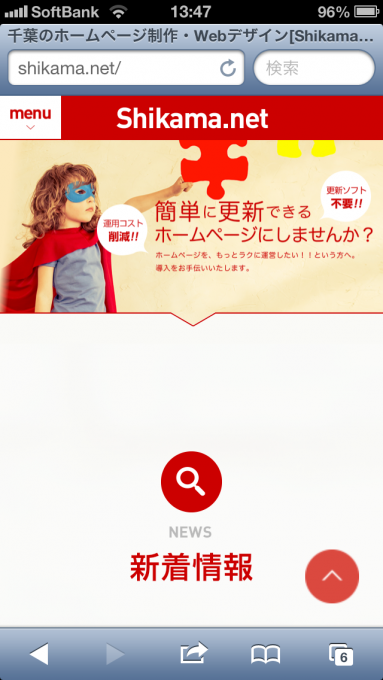
ちなみにスマホ版は、ボタンをクリックすると、サイドバーがシュッと出てきて、カッコイイ動作をします。ぜひぜひ、スマホでもアクセスしてみてくださいね。
なぜ、デザイナーなのに自分で作らないのか?
自社サイトなら「自分で作る」という方が、圧倒的に多いのではないかと思われる業界ではありますが、人にお任せするという手段でリニューアルを実現しました。理由は下記の3つ。
●自力でやろうとしても、なかなか進まない
最初にリニューアルに取りかかろうとしたのは2011年になります。サイトを作るとなると、やはりある程度まとまった時間が必要です。合間合間にやることはできなくもないのですが、私の場合、そのやり方だとちっとも進みません。そのうち、HTMLは5になりCSSは3になり、スマホが台頭し、レスポンシブが普及しつつあり、その頃に作ったデザインは少し古く感じられるようになってしまいました。
●いずれにしても、実現したい内容は一人では無理
他の案件もそうですが、スタッフと連携して制作しているものが多いし、もういっそ自社のサイトも初めからスタッフにお任せしちゃおう!と思い至りました。人を巻き込むことで「やらざるを得ない」状況へ自分を追い込むことも時には必要かな、と。
●直接利益を生み出すことに時間を使いたい
自社サイトをリニューアルする時間を捻出するよりも、その時間を直接収益を生むお仕事だったり、営業や集客などに使いたいですよね。時間は有限ですから!
ということで、企画書だけは作ってあったので、2013年秋頃からキックオフしました。

運営ブログの使い分け
現在、他にもブログを持っていて「そんなにたくさん運営してどうするの?」と、またまた突っ込まれそうですが、一応自分なりに使い分けをするつもりでいます。
●アメブロ
コミュニケーションと告知が目的。更新頻度は週に1~2回。(かなり頻度を落としました)
ページランクが高いのと、読者登録でいろんな方と繋がっているため、卒業したくてもできないというのが本音だったりします。
●備忘録
アメブロ削除対策&バックアップ&Wordpressの実験用として使用。
ライフログ的な使い方をしておりますが、なぜかサッカー記事が一番アクセス数が高い。
更新頻度は、高いときは高い(1日3本とか)、低い時は低い(週に1回とか)。
あまり検索対策などは考えていないので、いっそ全頁nofollow,noindexにしてしまおうかという衝動に駆られることも。
仕事に直結する内容に特化。かっこよく今風にいうと「オウンドメディア」ですね。
本当の意味で「資産」として残せる、活用できる記事を掲載予定。
「お知らせ」以外の更新頻度は少ないと思いますが、皆様の業務にお役に立てそうな内容などを企画中です。(数から質へ)
どれか一つだけ残せ!と言われたら、shikama.netを残します。
最近は、あまりWeb制作やマーケティングの話は書いていませんが、一応本業はWeb屋でございます。(企画もマーケティング講師もやりますが)そして、このお仕事が大好きです。そんなお話は、きっと今後shikama.net/bizの方へ掲載していきます。
制作担当者のご紹介
今回お願いした二人のWebクリエイターを紹介します!偶然にも名字が「宇」で始まるお二方です。(たまたまです)
 Shikama.net/biz(Wordpress)を担当/宇都宮 雄馬氏
Shikama.net/biz(Wordpress)を担当/宇都宮 雄馬氏
Webデザイナー/HTMLコーダー。中学生の頃からパソコンを自作し「ホームページ」を作って遊ぶ。美大中退後、不動産チラシ制作会社のWeb制作部門に勤務。2006年からフリーランス。Web制作の全般にわたって広く浅く携わる。最近はWordPressの構築案件多数。
HP:http://horseweb.jp/
TW:https://twitter.com/terminalhead
FB:https://www.facebook.com/yuma.utsunomiya
 Shikama.netのトップを担当/宇崎 大輔氏
Shikama.netのトップを担当/宇崎 大輔氏
Monography代表/1987年生まれ。千葉市在住のフリーランスWebデザイナー。
2012年11月に独立後、Webや紙媒体のデザイン制作を中心に活動中。講師も時々担当。
「必要なものを、必要なもの“だけ”」をモットーに、より良いUI/UXを意識した
「シンプルだけど伝わる」デザイン制作を心掛けています。
HP:http://monography.jp/
FB:https://www.facebook.com/daisukeuzaki
数々のタフな修正依頼にも応えてくれたお二人には、本当に感謝!
リニューアルに取組んでみてよかった4つのこと
1.頭の中を整理できた
リニューアル作業を通して「よかった!」と思ったことは、頭の中を整理できたこと。人に伝えるためにアウトプットしていく作業を通して、今まであまり振り返らずにやってきた事業やサービスなどを、一度整理する機会が持てたことは大きい。旧サイトと、やっている内容などが段々かけはなれてしまっていたので。
2.本当の意味でクライアントの立場に立てる
もう一つは、クライアントの立場になれたこと。
「ホームページ制作を依頼する」という作業が、思った以上に大変だった。受託案件を、スタッフに依頼するときと全く違う難しさがありますね。
いつもご依頼いただいている皆様、いくつもの大変なハードルをクリアして、ご依頼いただいていることに、心より感謝いたします。
3.考えることに集中できた
リニューアルというより、「人にお任せしてよかったこと」になりますが、制作部分からお願いしたお陰で、設計等「考えること」に集中することができました。自サイトは、誰にも迷惑をかけない実験場所!いろいろ考えていたことをやらないのは、もったないですもんね。
4.次に進む覚悟
4つ目は、次のステップに進む覚悟ができたということ。以前のサイトと見せ方が変わりました。リニューアルするにあたり、自分の心の中でバッサリ切り捨てた部分もあります。まだ混沌としている次のステップではありますが、進まざるを得なくなりました。(怖くない、怖くない・・・ハズ!と自分に言い聞かせる日々)
旧サイトについて
以前の天使バージョンも、「すごく好き!」「残して欲しい」と言ってくださった方がいましたので(ありがとうございます!)、どこかにのディレクトリにまとめてnofollow,noindexをつけてアップしておきたいと思います。
以上、長々とリニューアルについて語ってしまいましたが、ようやっと本当の意味でも「情報発信基地」を手に入れたと感慨深い思いです。
今後ますますお役に立てる情報や、楽しんでいただけるコンテンツを発信していきたいと思っておりますので、かわらぬご愛顧をいただければ幸いです。どうぞよろしくお願いいたします。

ご相談はお気軽に!
ホームページ制作やSNSの活用、マーケティングや講師のご相談などをご検討されている方、お見積りが欲しい方は、セミナーについて質問がある方はお気軽にお問い合わせください。